Scratch ile beraber balık yeme oyun örneği yapacağız. Scratch ile beraber yapacağımız balık yakalama oyun örneği için 3 balık ve 1 köpek balığı ekliyoruz sahnemize.
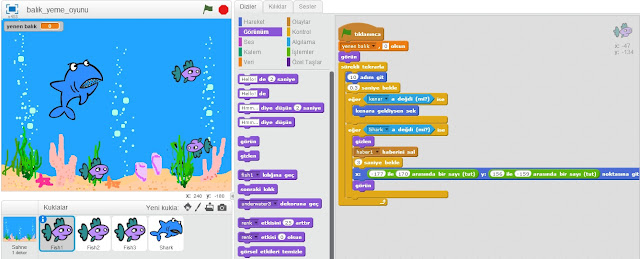
Köpek
balığını seçip kod kısmına resimdeki kod parçalarını ekliyoruz. Köpek balığımız
sürekli hareket halinde olacağı için Kontrol menüsünden “Sürekli Tekrarla” kod
bloğunu alıyoruz. İç Kısmına ise köpek balığının farenin hareket yönünde
hareket etmesi için Hareket menüsünden “Fare Oku yönünde dön” kod parçasını
ekliyoruz. Böylece fareyi biz nereye götürürsek köpek balığıda o yönde gidecek.
Giderken 3 adım atacak .
Öncelikle Veri Menüsünden Yenen Balıkların sayısını tutması
için “Yenen Balık” adında bir değişken oluşturuyoruz. Bunu tüm kuklalara uygula
diyoruz. Balıklardan birini seçip içerisine kodları yazmaya başlıyalım. Oyun
başlar başlamaz yenen balık 0 olsun. Balıklar görünsün. Balıklar sürekli
hareket edeceği için Kontrol menüsünden “Sürekli Tekrarla” kod parçası ekleyip
içerisine şu kodları ekleyelim. Hareket menüsünden 10 adım git, kontrol
menüsünden 1 saniye bekle kodu ekleyelim. Balıklar 10 adım gitsin ve 0.3 saniye
beklesin. Çünkü balıklar çok hızlı hareket etmemesi için 1 saniye bekle kodu
ekliyoruz. Sonra kontrolümüzü yapıyoruz. Kontrol menüsünden “Eğer İse” kodu
ekliyoruz. İçerisine Algılama Menüsünden
“Kenara değdi mi?”kodu ekliyoruz. Yani balık ekranın kenarına değdi ise geri
dönsün diyoruz. Onuda Hareket menüsünden “Kenara geldiysen sek” kodu ile
yapıyoruz. Diğer bir kontrolümüz ise eğer balık shark(köpek balığına) değdi ise
gizlen diyoruz hareket menüsünden. Bu esnada Olay menüsünden “Haberi Sal” kodu
ekliyoruz. Böylece “Yenen Balık” değişkenini değiştirmek için olay tetiklenmiş
olacak. Balık yenip gizlendikten sonra aynı balık 3 saniye sonra tekrar görünüz
yapıyoruz. Sanki başka balıklar geliyor türüyor şeklini oluşturmak için. 3
saniye sonra gözükecek balığın Hareket menüsünden “X ve Y”koordinatlarını
belirliyoruz. Fakat, bunların rastgele noktalar olması için X ve Y
Koordinatlarının içerisine İşlemler menüsünden 1ile 10 arasında sayı tut kodunu
alıp içindeki sayıları değiştiriyoruz. Böylece o sayı aralıklarındaki
koordinatlarda balığın yeniden gözükmesini sağlıyoruz. Bu kod parçalarının
kopyasını çıkartıp tüm balıklarının içerisine yapıştırıyoruz. Sadece X ve Y
koordinatlarını değiştiriyoruz.
Çalışma Dosyasını indirmek için TIKLAYINIZ
Oyunun Çalışır Halini Görmek İçin TIKLAYINIZ
Tüm Scratch Örnekleri İçin TIKLAYINIZ
(Tüm Scratch Örneklerine tıkladıktan sonra açılan sayfanın en altındaki "Diğer Yayınlara" tıklayarak diğer sayfadaki scratch örneklerinede ulaşabilirsiniz)



Yorumlar
Yorum Gönder