Bu uygulamamızda Mblock programı ile beraber LDR uygulaması yapacağız. LDR; gelen ışığa göre değer değişikliğine uğrayan bir fotodirençtir. LDR deki değerlere göre lamba yakıp söndürebilirsiniz. Bu uygulamamızda öncelikle LDR'deki değerleri okumayı öğreneceğiz sonra led yakıp söndürme yapacağız.
Benzer Konular:
Tüm Mblock İle Arduino Örnekleri İçin TIKLAYINIZ
Gelelim devre elemanlarına.
1-Arduino Uno(1 adet)
2-BreadBoard
3-220Ω Direnç(1adet)
5-LDR(1adet)
6-Jumper Kablolar
Malzemelere ihtiyacımız var.
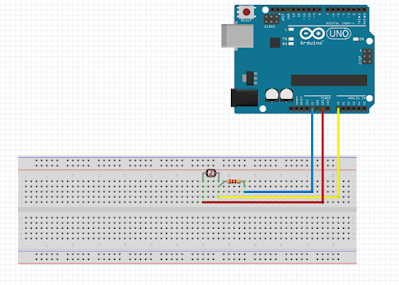
Devre şemamız aşağıdaki gibidir.
LDR mizin bir ayağına 220 ohmluk bir direnç bağlıyoruz. Bağladığımız direncin bir ayağına kablo bağlayıp bu kabloyu 5 voltluk pine bağlıyoruz(mavi kablo) LDR'nin bir ayağına bağladımız direncin diğer ayağına kablo ile A0 analog pinine bağlıyoruz(Sarı kablo)(Burada ldr'nin bir, direncin bir ayağı ve kablo alt altta aynı hizada olmalı) LDR'nin diğer boşta kalan ayağına ise kablo ile GND(- uca) bağlıyoruz. Böylece devremizi hazırlamış olduk. Sırada kodumuzu yazmaya geldi.
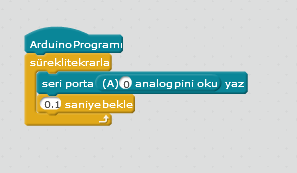
Mblock programında Robotlar menüsünden Arduino programı başlangıç kodunu ekliyoruz. Kontrol menüsünden sürekli tekrarla kodunu ekledikten sonra iç kısmına seri porta yaz kodumuzu ekliyoruz. Bu kodun içine LDR mizi hangi analog pine bağladık ise o pini okuma kodunu ekliyoruz "Robotlar menüsünden A...analog pini oku kodunu ekliyoruz. Ben A0 nolu danalog pine bağladığım için A0 yazıyoruz . Böylece LDR miz ortamdaki ışık değerini ekrana yazdıracak. Bu olay sürekli tekrarlanacaktır. Bu kodları çalıştırabilmemiz için arduino kartımızın ve devremizin bilgisayara usb kablosu ile bağladıktan sonra önce Bağlan menüsünden Seri portu seçiyoruz, oradan arduino kartımızın bağlı olduğu bağlantı noktasını seçelim.Kartlar menüsünden Arduino Uno(veya hangi kartı kullanıyorsanız onu seçin) Seçtikten sonra, Düzenle menüsündenArduino kipini seçin ve
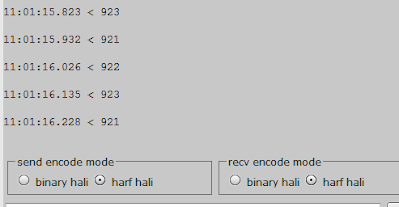
Harf halini seçin hem send encode mode be hemde recv encode modta. Bundan sonra Arduinoya yükle butonuna basarak, yazdığımız kodları arduino kartımıza göndermiş yüklemiş oluruz. Böylece programımız çalışmaya hazır bir hal alır.
LDR Uygulamasının Çalışma Dosyasını İndirmek İçin TIKLAYINIZ
Benzer Konular:
Tüm Mblock İle Arduino Örnekleri İçin TIKLAYINIZ
(Tüm Mblock ile Arduino Örneklerine tıkladıktan sonra açılan sayfanın en altındaki "Diğer Yayınlara" tıklayarak diğer sayfadaki Mblock ile Arduino örneklerinede ulaşabilirsiniz)



Yorumlar
Yorum Gönder